Formanoo: the platform for educational platform – Reunion island
Background
The client’s objective for this project is to gather all the certified training programs that are available on the island and display them on a single application. Users of the app will be able to find relevant training programs based on their location, career interests, or the training organization offering the program.
The client
Public for the island of La Réunion
My role
IA + wireframing. Understand the client’s needs, read the official prompt, synthesize it, analyze it, and suggest an IA diagram + wireframes.
Time to complete the mission
2 days
The challenge
Create wireframes that include all the necessary features and pages as specified by the client, while also refining the proposed structure and user flows.
Tools used
Figma, figjam, paper, google docs, browser (for secondary research)
Get the info
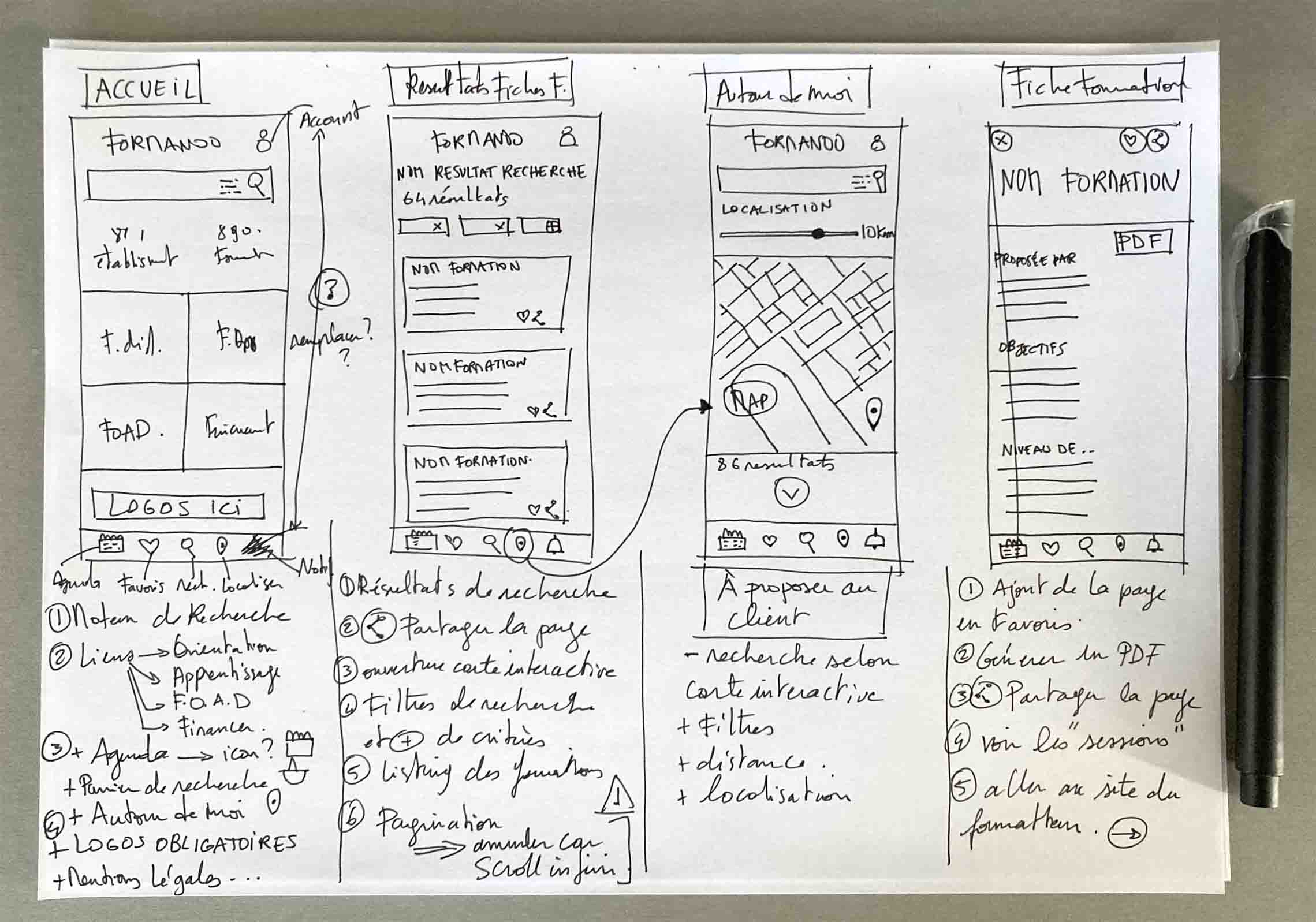
The first step was to take the time to read the official prompt documents. I took notes of the requirements and expected features, and then categorized the data and organized it into a diagram by order of importance and relevance to the user. This diagram would serve as the app map.
We suggested some changes to the initial diagram, such as organizing the settings page differently and structuring the search results in a different way. Most importantly, we proposed adding a map and a search-by-location function that could be accessed from the homepage.
Ui components
Lo-fi wireframes
Once we discussed the ideas on the paper wireframes, I started building a low-fidelity prototype that the client can use to experience the flows on the product.
Sign-in / log-in
Homepage
Search results
Page – program information
Search-by-location map
Overlay on map
Notification center
Settings page
Prototyping
You can view the prototype by clicking on the video.
The client was glad to have the prototype and to hear our thoughts on the initial organization.
In this case, the prototype was crucial for decision-making, as it allowed the client to experience our ideas firsthand.